If you’ve done a google search regarding careers in data, you may have seen headlines such as, “Sexiest job of the 20th century: data scientist,” or “The need for data professionals is expected to grow exponentially.” Indeed, reading such statements enticed me to look more into a career in data.
While I’ve worked with data for several years on a nearly daily basis as an academic researcher in training, I knew very little about data careers in the industry. What better way to learn more about this than to go through actual data itself?
Here are the personal research questions I posed:
1) What the common jobs in the field are, 2) what the general job aspects are, and 3) what educational background and skills are required.
Who stands to benefit from this information?
If you’re like me and are also considering a career in data, you may find this information insightful. Even existing data professionals may benefit from this information since they can see how they stack up to others or compare across different roles and countries.
How do I answer my question?
My first step was to find a dataset that contained the relevant information to answer my questions. Lately, I’ve been troubleshooting a lot of my data-related questions on a site called Stack Overflow. Many helpful suggestions from experts in data, or even just data enthusiasts can be found there. Something the site does annually is conduct a survey among its users. Though a lot of Stack Overflowers are developers/programmers/computer scientists, a decent share of them are data professionals. I decided to capitalize on this dataset and learn about data careers from the Stack Overflow community of data professionals.
After the data were downloaded, cleaned, and wrangled, I opted to create a Tableau story with 3 dashboards of several visuals that touched on the following broad topics in dashboard 1: an introduction to the field and common roles, dashboard 2: overall role environment (e.g., benefits, work life balance); and in dashboard 3: overall role requirements (e.g., education, job-related tools/skills).
I present to you, the Tableau Story:
(or click here to view via Tableau Public)

Data and design decisions.
Because my research question was a two part one, I thought a story made up of 3 dashboards would be most appropriate. On the latter 2 dashboards, you can filter all of the visualizations by role and country.
For design elements, I chose to use a modern looking clean, but bold title in the form of a question because that’s what the story is trying to accomplish, to answer the question. I accompanied the titles with vectors of data analytics-themed graphics. The color scheme of the story is in a cool tone and kept consistent throughout.
First, I added a brief summary to introduce the field of data analytics, why it might be of interest and a statement on why the viewer might benefit from the visual.
Dashboard 1:
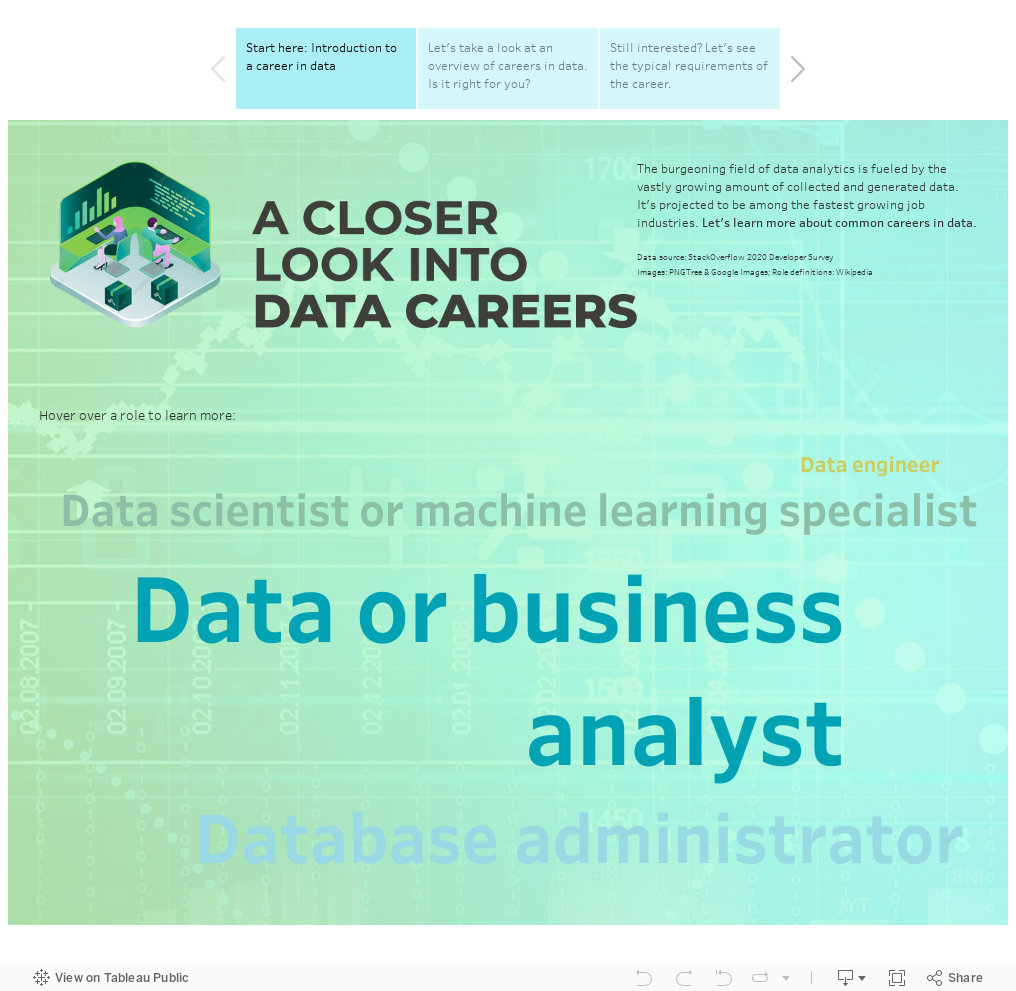
In this first dashboard, have a brief summary on the upper right to tell the viewer about the field and the purpose of the project. I chose to make a wordcloud of the data roles in the dataset so the viewer has a quick glance of the most common roles, where the larger the font, the more popular. If they are interested in learning more about a particular job, they can hover to reveal a description and the number of individuals with that title in the dataset. I kept this first dashboard simple as to not overwhelm the viewer with information.
Dashboard 2:
I chose to use big bolded numeric values to visualize the salary and work hours. Typically when people consider a job, these are some of the top influencing factors. I felt that this representation made the numbers really stand out.
To get more details about other environment factors, I used different chart types. A tree map was used to depict the distribution of professionals across companies of varying organization size. A bar chart was used to show the percentage of data professionals and their overtime requirements. Finally, a bubble chart was used to represent job satisfaction ratings among data professionals. I turned the bubbles into faces corresponding to the rating scale.
Dashboard 3:
First, I represented both educational components using bar charts because there were numerous categories involved.
For the skills, I chose to use big bolded numbers for emphasis, as these are generally quite important job requirements. Though the last visualization of the top programming languages, I chose to do sort of similar to a bubble chart, where the logos of the languages are shown. Though size couldn’t be utilized in this chart due to the nature of the data that was given.
Next steps.
There were a few suggestions to refine the dashboard further. For example, some filter combinations returned blanks due to having no data. I tried to use a workaround whereby I would use a titled “No data available” text field right under each visualization, which should appear if the visual goes black, but the text still showed up on my bold text figures because they weren’t large enough to hide it. This method did work for charts that were large enough to hide the tiled text, though. The other issue I wanted to resolve was to be able to display a percentage rather than a numeric value for the common programming languages visual. Unfortunately, due to the nature of the data, I also could not get a formula to work because I had two dynamic dependencies. A percentage would be able to be displayed for a single role across the dataset, but the formula wasn’t able to adapt to a country selection and if a different role were selected. Thus, I decided to leave it as is.
Compiling the data for this project made me realize how much or how little we can answer our research questions depends on how the experiment or survey was conducted. You have to work with what you’re given.
I drew important insights from my completion of this project. From my own exploration, it looks like it is in my best interest to stay in the United States if I were to consider a career in data. Requirement-wise, I must admit that I am intimidated by the amount of programming/coding that is involved in these jobs. I’d love to create a follow-up visualization where I would incorporate time to see the temporal trends in the career field.


